This is a sponsored article on behalf of Squarespace.

Londonist Editor-at-Large Matt Brown has always wanted to build a site about the world beyond London, but didn't know where to start. Using Squarespace, he was able to get a new site up and running in an hour.
I'll admit it: I'm a technoklutz. I've been publishing words and pictures to the web for well over a decade, but I have little idea how it all works under the hood.
That's always held me back from a personal pet project I've long wanted to pursue: creating a site about historic England. Now, using Squarespace, I've been able to put together a new blog in under an hour.
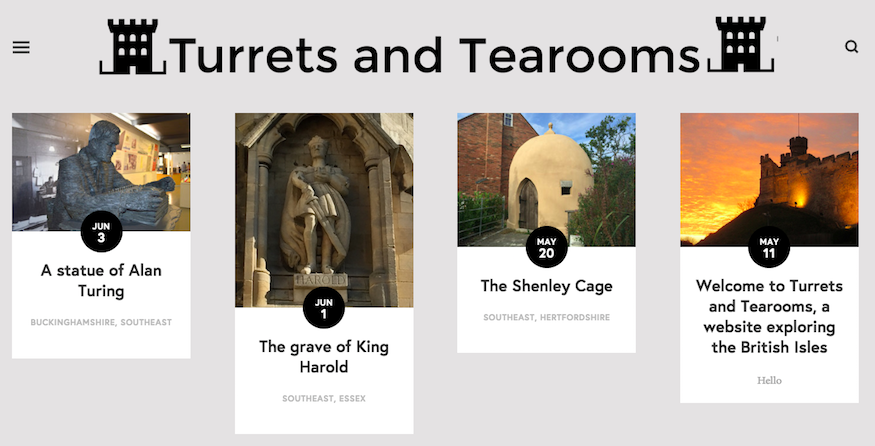
The initial set-up was a doddle. Pick a domain, tell Squarespace the kind of site you'd like to run, then choose a template. The hardest part was finding a name that sounded right, and hadn't already been taken. Obviously stuff like 'Exploring England' or 'Landmarks of Britain' were already in use. I plumped for Turrets and Tearooms, as it sounds quintessentially English, and neatly encapsulates the kind of historic buildings and landmarks I'll be covering on the site.
For similar reasons, I picked the 'Tudor' template, which not only has historic resonance, but also provides a straightforward, content-led design. I can always change it later if I'd like a different look.
I found it very easy to create my first articles for the site — a piece about King Harold's supposed grave at Waltham Abbey, and a profile of a weird prison cell in Hertfordshire, before moving on to a particularly striking statue of Alan Turing. Squarespace has an interface that's very easy to use — simple controls make it obvious where to stick your title, text and upload photos.

Knitting together the site navigation was the one aspect I thought I'd struggle most with. After all, I've written thousands of online articles before, for Londonist and elsewhere, but I've always relied on others to make sure they're filed to the right parts of the website.
With Squarespace, it was straightforward to create additional pages, menus and carousels, and to display my articles by county. Here's a page I'm creating for south-east England (the likely focus of the site for its first few months). New articles are automatically filed under the right county heading — all I have to do is remember to add the county name as a category when writing an article. It still needs some design tweaks, but you get the idea:

It only took me an hour to build the site and get Turrets and Tearooms up and running! I still have a few tweaks I'd like to make but the main chunk of work is done. I'm looking forward to playing with the many options on Squarespace for improving the site design and monitoring visitor stats and plugging in social media.
Most of all, I'm looking forward to getting on with what I enjoy best — writing the articles — safe in the knowledge that I now have a platform that is easy to build, adapt and improve, even for a technoklutz like me. Thanks Squarespace.
Keep an eye on Turrets and Tearooms here. Expect about an article a week for the first couple of months, before things get into full swing later in the year.
Inspired? Start creating your website with Squarespace now. 



